Widget talk:Filter table
"Or" functionality[edit]
Nice toy you have here, but as the moment, it's only useful when rows have multiple values. When dealing with a table where rows have a single value, it's rendered pretty confusing, since you might believe you're changing the filter, but instead you're stacking new filter upon filter. For example, a table with different weapons. You select "sword", and it displays the swords, fine so far. But now you select "axe", and it displays nothing, because the filter is actually "sword and axe", not just "axe". Any option to make the filter work with "or" instead of "and"?--Lon-ami (talk) 22:41, 21 October 2018 (UTC)
- it would need restructuring from scratch to do so. If you can figure out a nice way to implement it with JS and css go ahead and make a suggestion. --94.15.17.49 23:15, 21 October 2018 (UTC)
- how about: all rows default to hidden. Clicking a button adds a stylesheet our modifies it. Active filters with AND logic would be joined by .'s while filters joined by OR logic would be joined by comma separated statements.
- not sure why this wasn't app that way in the first place. --94.15.17.49 23:27, 21 October 2018 (UTC)
- About: "how about: all rows default to hidden". No, the whole information must be displayed at first, the filters are just a help to find the wanted items. The only exception for me are collapsed tables which otherwise would break the readability of a page due to its size.
- About: "OR". Having AND and OR filters in one table, even in different lines will get very confusing. The user shouldn't have to guess which filter combination on this specific table is applied and which one on another. Hence the only way to ensure conistency is using logic AND. Instead of looking for swords OR axes, introduce the filter Onehanded, maybe combine them with filters for each profession. --Tolkyria (talk) 11:47, 22 October 2018 (UTC)
- I think my problem is that I was using this wrong. The current setup works fine when the rows have multiple filters at once. See: User:Lon-ami/Sandbox#Festival standalone weapons for a perfect example. I think using this filter for things like weapon type is kinda pointless, when that can be achieved easily by enabling sortable anyway. The key is to use it for information not displayed in the table, said table's rows being able to have multiple filters at once. Stuff you can't control with sortables.--Lon-ami (talk) 15:56, 22 October 2018 (UTC)
- @Lonami: I had this exact reflection on my drive home today; sortable tables are a superior option if its only one column.
- @Tolkyria: Actually how the Ip described it is exactly how this widget works at the moment (almost) - it first hides everything by default, then tags all rows to display with a flag, and removes each flag when you push a button. I'll reswizzle it to use CSS per the suggestion which is neater. -Chieftain Alex
 17:41, 22 October 2018 (UTC)
17:41, 22 October 2018 (UTC)
- Internally of course. I might have missunderstood it and I was answering to this topic from a user's point of view. Since this template will be mostly used on overview pages, showing everything intially isn't a problem, actually it's mandatory for such overview pages.
- I'm still against implementing AND and OR... the order of the clicked buttons would suddenly matter, at least logically with AND having precedence over OR, and the same filter parameters would deliver different displayed rows based on the input order. Some inputs wouldn't even be possible, continuing the example from above: Swords OR Axes released during HoT, since Swords OR Axes AND HoT = Swords OR (Axes AND HoT). Giving OR precedence over AND might solve the most basic filter requests, but more difficult ones again will not represent the desired request. --Tolkyria (talk) 18:52, 22 October 2018 (UTC)
- Edit: The Attribute combinations table works only that well, because it uses AND and not OR to combine filters. I claim that noone is interested in Power OR HoT OR 4 Attributes OR Precision. --Tolkyria (talk) 18:56, 22 October 2018 (UTC)
- Wasn't too tricky to implement as described by the IP. It would have been a smaller bit of code if I hadn't added a second example too. (FWIW I agree OR is less useful, however this gives some flexibility... and no you can't use AND and OR filters in the same table). -Chieftain Alex
 19:18, 22 October 2018 (UTC)
19:18, 22 October 2018 (UTC)
- Wasn't too tricky to implement as described by the IP. It would have been a smaller bit of code if I hadn't added a second example too. (FWIW I agree OR is less useful, however this gives some flexibility... and no you can't use AND and OR filters in the same table). -Chieftain Alex
- Ok. Can you revisit the code, Widget:Test works fine, but at Widget:Filter table both tables shows AND. Edit: You set
mode = mode.toLowerCase();and then ask formode != 'OR' && mode != 'AND'which at this point is false and hencemode = 'and';by default?! Additionally the filters 3attributes and 4attributes aren't working anymore at Attribute combinations.Edit: fixed, well, this would interact with the table id, I guess.--Tolkyria (talk) 19:36, 22 October 2018 (UTC)
- Ok. Can you revisit the code, Widget:Test works fine, but at Widget:Filter table both tables shows AND. Edit: You set
- Thanks for your patience. And yes, CSS classes with numbers at the front are forbidden and probably never worked. https://stackoverflow.com/questions/448981/which-characters-are-valid-in-css-class-names-selectors -Chieftain Alex
 20:43, 22 October 2018 (UTC)
20:43, 22 October 2018 (UTC)
- Which I now remember is the exact reason i went with data attributes instead of CSS classes in the first place. Oh well! -Chieftain Alex
 20:48, 22 October 2018 (UTC)
20:48, 22 October 2018 (UTC)
- Which I now remember is the exact reason i went with data attributes instead of CSS classes in the first place. Oh well! -Chieftain Alex
- Thanks for your patience. And yes, CSS classes with numbers at the front are forbidden and probably never worked. https://stackoverflow.com/questions/448981/which-characters-are-valid-in-css-class-names-selectors -Chieftain Alex
- Can we get an alternate filter table, where instead of "selecting to show", you "select to hide"? Could be useful to have both tables in the same page, each with different types of filters. For example, having weapon filters is awful now because you can only apply one at once, but a "hide" table could let you select multiple weapons you want to see at once.--Lon-ami (talk) 16:32, 25 October 2018 (UTC)
Rowspan[edit]
| Test table | Rows |
|---|---|
| main1 | row1 |
| row2 | |
| main2 | row1 |
| row2 |
Any chance to make a table with rowspan filterable? Currently it keeps the rowspan, resulting in an incorrect format. But actually it should do something like a sortable table does: splitting the rowspanning rows into single rows and then perform the action. Actually, if one sorts the table before, then the filtering works perfectly. --Tolkyria (talk) 21:23, 7 November 2018 (UTC)
- Splitting all the rowspanned/colspanned cells sounds awkward, could probably do it with the script on https://stackoverflow.com/questions/14613762/split-rowspan-cells-in-multiple-cells-using-jquery - though it makes my head hurt to read. -Chieftain Alex
 22:30, 7 November 2018 (UTC)
22:30, 7 November 2018 (UTC)
- Even better, reuse code from https://wiki.guildwars2.com/resources/src/jquery/jquery.tablesorter.js?a507a
- --Chieftain Alex
 23:12, 7 November 2018 (UTC)
23:12, 7 November 2018 (UTC)
- Nice attempt. I think firstly that we shouldn't put too much effort into the rune/sigil overview pages until the patch next week to save on wasted effort, and secondly we should only display the superior rune/sigil stats -- the other effects are similar enough. I'll have a think about layout tomorrow. -Chieftain Alex
 23:33, 7 November 2018 (UTC)
23:33, 7 November 2018 (UTC)
- Nice attempt. I think firstly that we shouldn't put too much effort into the rune/sigil overview pages until the patch next week to save on wasted effort, and secondly we should only display the superior rune/sigil stats -- the other effects are similar enough. I'll have a think about layout tomorrow. -Chieftain Alex
- True, but i'll leave the rowspan code in there for the moment. PvP ones have their own overview page on PvP Build#Upgrade components. -Chieftain Alex
 23:54, 7 November 2018 (UTC)
23:54, 7 November 2018 (UTC)
- True, but i'll leave the rowspan code in there for the moment. PvP ones have their own overview page on PvP Build#Upgrade components. -Chieftain Alex
Button format[edit]
The filter buttons, i.e. the class mw-ui-button, now uses font-weight: bold; (not sure when exactly this happened, maybe March 2020 wiki upgrade) but previously it doesn't. There's no need for the button text to be bold, it looks kinda aggressive.
Furthermore, now it vertically aligns divs on the top, which previously have been aligned in the middle. Not exactly sure how to treat this, maybe add a minimal height such that buttons with and without 20px icons have the same height; remove the divs.
E.g. Food: bold buttons in general (without they look much more decent); Gold filter with 15px icon aligning on top, same with +X% experience buttons. --Tolkyria (talk) 09:01, 19 April 2020 (UTC)
- Button styles are reverted to pre-upgrade (I'd lazily added a css class which was used elsewhere in the mobile css definition, but I agree I prefer native browser styling for the most part).
- I think I get what you're saying on the image alignment, I've aligned the image to the top instead of middle. -Chieftain Alex
 09:45, 19 April 2020 (UTC)
09:45, 19 April 2020 (UTC)
- Thanks, it looks decent now.
- To be honest, I'm not exactly sure what I was proposing for the images... aligning top doesn't really change anything for 20px icons (e.g. attribute or boon icons), and gold icon is now inline (as intended for plain text) rather than being in the middle; which is fine. --Tolkyria (talk) 12:45, 19 April 2020 (UTC)
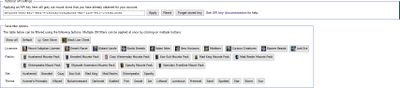
(Reset indent) Again, the filter buttons are using the class mw-ui-button, now they bold, aligned at top instead of being centered. Please revert it to the very decent looking buttons we had before. --Tolkyria (talk) 12:33, 26 March 2021 (UTC)
Edit: adding comparison:
- Original buttons
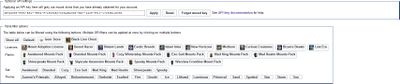
- New buttons (version 1)
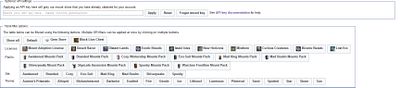
- New buttons (version 2)
 --Tolkyria (talk) 13:15, 26 March 2021 (UTC)
--Tolkyria (talk) 13:15, 26 March 2021 (UTC)
- May I suggest to revert to the old buttons until the new buttons somehow look reasonable decent? For me these button looks oversized, the text is not aligned in the vertical-middle with icons and I think there's no need to have bold text; we started with so nicely looking button.
- Honestly, please tell me if it's just me and you all think that this is actually fine, then it's just my bad taste and I will stop, but in the meanwhile it's hard to know. Edit (above): added version 2. --Tolkyria (talk) 21:17, 26 March 2021 (UTC)
- Am I the only one that is irritated how we can change from
- nice looking plain text buttons
- with properly vertical aligned text
- and decent margin
- to
- aggressive bold text buttons
- without any vertical alignment (simply stuck at the top)
- and no margin at all (buttons touching each other)?
- And how there isn't a single other comment/answer? Or that
.skin-minervasomehow applies the old format while the others don't. Am I the only one that is irritated that those changes are performed on live-wiki and not in a test environment? Well, whatever, I simply don't get it anymore; it's just sad to see such a downgrade. --Tolkyria (talk) 12:56, 27 March 2021 (UTC)
- Am I the only one that is irritated how we can change from
- I've just gone through all widgets applying a blanket standard MW styling. I don't have a problem with sticking custom stuff back on this one, please don't pretend I'm supposed to memorise complaints from a year ago... -Chieftain Alex
 13:38, 27 March 2021 (UTC)
13:38, 27 March 2021 (UTC)
- I've just gone through all widgets applying a blanket standard MW styling. I don't have a problem with sticking custom stuff back on this one, please don't pretend I'm supposed to memorise complaints from a year ago... -Chieftain Alex
- Added some more CSS notes as a mental prompt the next time we tweak the css. -Chieftain Alex
 15:00, 27 March 2021 (UTC)
15:00, 27 March 2021 (UTC)
- Added some more CSS notes as a mental prompt the next time we tweak the css. -Chieftain Alex
- You're not the only one irritated by it. I for one been thinking of asking what was going on too, like what are the css edits even about and why are they happening without any notice or anything. But i figured instead of pointing things out beforehand (Or i guess meanwhile as there wasn't really ever a chance to do it beforehand as figuring out that it was going on was by it happening (Or the comment on Widget talk:News i guess.) and not by an anouncement of rewrites explaining what they are about or something.) as i usually try to do provided it's possible and not already ongoing by the time i finish writing it up at which point it sadly becomes impossible but i'm not particularily fast with it i'd let it run into all the problems and whatnot it might bring and then point them out afterwards if i could then get myself to write that all up if not then thinking it would be hopeless anyways (not all to wiki motivated at the moment anyways cause of this; whatever it even is), hoping that would maybe help more in maybe learning first hand how doing random things without any explenation or information and all is not a good idea that can't possibly backfire. Might also be things that are a problem now might be corrected as long as whatever is going on isn't yet finalized. Like how the text input of the widget on e.g. the mount page or achievement pages doesn't have a border or something in the mobile view at the moment and are blending into the page. Maybe the border will appear before whatever is going on is finished, maybe it's wishfull thinking, or i don't know. Something probably; and a lot of it too. Whatever that actually might be.. Nightsky (talk) 19:08, 27 March 2021 (UTC)
Button behaviour[edit]
Now clicking a button increases the size of the button itself, introducing additional vertical space and hence causing the line to jump and thus the whole page to jump around, overall being very annoying. The optimal behaviour was the previous one, where the only jumping space was introduced by expanding or shortening the table due to filter interactions. --Tolkyria (talk) 12:41, 26 March 2021 (UTC)
- Whatever :focus or :hover or ... triggered this, it doesn't apply anymore.. --Tolkyria (talk) 12:56, 27 March 2021 (UTC)
- Most likely this was either :active or ::active. Not sure what's the appropriate amount of colons for it. Though in case you'd ever wanted to adjust styling that applies then, that's likely what it would be/was causing it/could have needed changing. That is if the not active style would actually have been fine, because since it wasn't it truly did make more sense to fix that in itself instead; or get it to be fixed i guess. It's good that you made that happen and that the "normal" buttons are back now. Nightsky (talk) 19:08, 27 March 2021 (UTC)
Filter classes[edit]
I'm thinking of making this widget more versatile by adding the filter classes filter-list (display: list-item) and filter-plain (display: block) beside the currently used class filter-row (display: table-row) which restricts it to tables. For example the template Outfit unlock list is already faking an unorder list by using invisible table borders and creating an unordered list in every table cell, with those new classes we could do it directly.
See Widget:Test for the code changes I came up with. Would there be any unwanted issues adding those lines? --Tolkyria (talk) 14:47, 5 October 2021 (UTC)
Multiple filters per page[edit]
Experienced something slightly buggy with this template on Guild Wars 2 Wiki:Projects/NPC Coordinates/POF, sometimes not all the filters (or none at all) show up. Possibly a document state issue, needs further investigation. -Chieftain Alex![]() 20:13, 22 January 2023 (UTC)
20:13, 22 January 2023 (UTC)
- I've added some debugging code today. Something I did note, is that sometimes we abuse the "id" parameter and have multiple tables responding to one filter control. The explodeRows function in particular only looks at the first matching table due to using "$table.find". Targeting subsequent tables is actually difficult due to the way we've done it.
- If we changed this to be either (a) a data-id solution, or (b) a css class based solution, it would probably be less invalid html. -Chieftain Alex
 18:21, 20 February 2023 (UTC)
18:21, 20 February 2023 (UTC)
- So part of the issue before was that the widget wasn't always called after the element it was intended to insert the buttons before. In that situation, it simply didn't add the buttons.
- As guessed above, the multiple identical ids really messed up some of the functions which weren't expecting a second identical id below it.
- Having added in a placeholder element created by the widget (an anchor which the widget then writes the legend button controls to), I think this should solve some of the "buttons never appear" issues. -Chieftain Alex
 20:05, 20 February 2023 (UTC)
20:05, 20 February 2023 (UTC)
Parameter rename[edit]
Should we rename the kinda clunky parameter name "tableid" to either the actually used name "data-filter-id" (used in the table header) or the more universal and simpler name "id" (indepented from future renames)? --Tolkyria (talk) 18:56, 26 February 2023 (UTC)
- Agreed. Implemented rename on the widget with legacy parameter support on the template. -Chieftain Alex
 19:41, 26 February 2023 (UTC)
19:41, 26 February 2023 (UTC)